Welk lettertype (font) is het best voor websites?
Iedere blog, webpagina en e-mailing moet lekker leesbaar zijn. Anders ben je in één klik weg. Het lettertype (ook wel ‘font’) heeft grote invloed op de leesbaarheid van online teksten. Belangrijk dus om bij stil te staan als je een nieuwe website bouwt of een huisstijl kiest! Welk lettertype is het best voor websites, blogs en e-mailings? Je leest het hieronder.
Typografie en leesbaarheid
Tekst lezen van een beeldscherm is al lastiger dan lezen van papier. Het is dus aan jou om ervoor te zorgen dat je het niet nog lastiger maakt. Dat doe je met ‘typografie’: de leer van het vormgeven, opmaken, zetten en drukken van tekst. Typografie richt zich op lettertypes, lettergroottes, kleuren, leestekens en bijvoorbeeld de afstand tussen letters, tekstregels en kolommen. Alles om je tekst aantrekkelijk en lekker leesbaar te maken. Vóór het digitale tijdperk was typografie een vak apart. Nu kan iedereen met een computer eenvoudig zelf lettertypes downloaden en teksten opmaken. Daarin schuilt ook direct het gevaar. Want zomaar een leuke letter kiezen wil niet automatisch zeggen dat je de juiste letter kiest voor de leesbaarheid van je tekst.
Welk lettertype is het best voor websites?
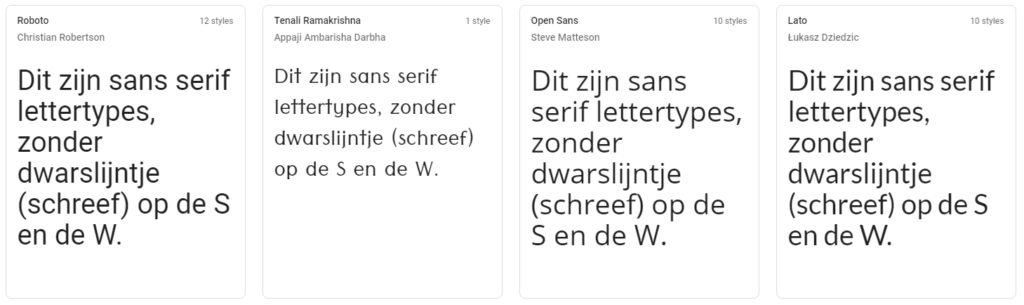
Er zijn verschillende soorten lettertypes, maar voor zakelijke teksten worden vrijwel altijd serif of sans serif fonts gebruikt. In het Nederlands zijn dit schreefletters en schreefloze letters. Een ‘schreef’ is een klein lijntje dat dwars op het uiteinde van de letter staat. Je kunt dit bijvoorbeeld goed zien bij de W en de S. Times New Roman en Courier zijn de bekendste schreefletters. Voorbeelden van schreefloze letters zijn Arial, Verdana en Calibri. Op Google Fonts vind je allerlei lettertypes die je gratis kunt downloaden en gebruiken. Je kunt daarbij serif of sans serif fonts selecteren. Vervolgens hoef je alleen nog te kijken welke stijl je aanspreekt en wat goed past bij je website. Maar wat is nu de regel voor het gebruik van serif en sans serif letters?
Serif lettertypes (schreefletters) zijn bedoeld voor gebruik op papier. Sans serif lettertypes (schreefloze letters) zijn bedoeld voor gebruik op beeldschermen. Dus voor een website, blog of e-mailing gebruik je een schreefloze letter. Op deze pagina vind je een overzicht van de meest bekeken fonts op Google Fonts.


Welke lettergrootte heb je nodig?
Vroeger kon je in online teksten met een vrij kleine letter prima uit de voeten. De regel was dat mensen niet wilden scrollen. Je moest dus zoveel mogelijk tekst op het beeldscherm zien te krijgen. Dat kon alleen met een kleine letter. Tegenwoordig zijn we gewend te scrollen en mag je letter dus groter zijn. Het moet zelfs, want je tekst moet nu ook op mobieltjes leesbaar zijn. Een te kleine letter maakt je tekst onleesbaar. Als je direct mailings verstuurt, moet je in je achterhoofd houden dat veel donateurs ouder zijn. Je maakt je teksten voor hen prettiger leesbaar als je letters wat groter zijn.
Zorg er online voor dat je letter minimaal 14 pixels groot is. Dat formaat is goed te lezen op grote desktop beeldschermen én op kleine mobiele schermen. Het is verstandig de leesbaarheid van je font even te controleren op een mobiele telefoon.
Contrast en kleur van de letter
Een zwarte letter op een witte achtergrond is het best leesbaar. Kies je toch een andere kleur, controleer het contrast dan. Valt de letter niet weg in de achtergrond? Is de letter wel scherp genoeg om goed leesbaar te blijven? Als het bij je ontwerp past, kun je een gekleurde letter gebruiken. Het is echter aan te raden gewoon voor zwart te kiezen. Een donkere grijstint is ook goed – en soms zelfs beter. Sommige mensen vinden een 100% zwarte letter te ‘scherp’ en niet lekker lezen.
Met een online contrastchecker kun je snel zien of het contrast tussen de letterkleur en de achtergrondkleur voldoende is voor een goede leesbaarheid.
Let op witruimte voor online teksten
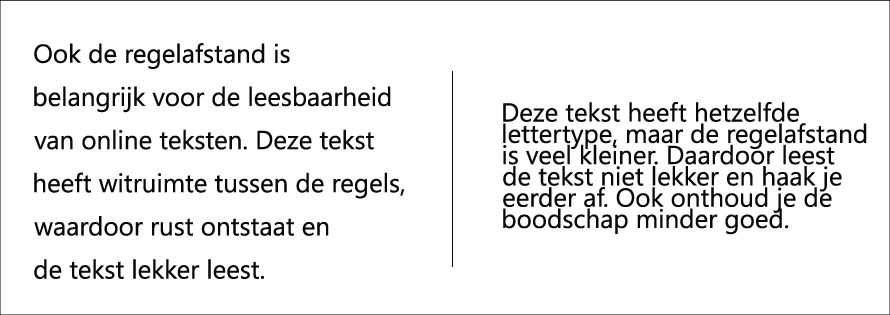
Als je een schreefloze letter in de juiste kleur en grootte hebt gekozen, moet je er nog wel voor zorgen dat deze voldoende witruimte krijgt. Anders is je tekst alsnog niet lekker leesbaar. Voeg voldoende witruimte toe tussen koppen en alinea’s, maar ook tussen tekstregels. Als de regelafstand te klein is, wordt je tekst een blok met letters. Dat maakt je tekst onaantrekkelijk. Je donateur kan dan niet ontspannen lezen wat je te vertellen hebt, maar moet zich onnodig concentreren. Het resultaat is dat hij wegklikt.

De opmaak van linkjes
Een apart aandachtspunt is de opmaak van linkjes. Mensen verwachten dat deze onderstreept zijn of een kleur hebben. Wijk daar niet vanaf. Soms is creativiteit leuk, maar als het om gebruiksvriendelijkheid gaat moet je simpelweg doen wat je webbezoeker verwacht. Net als ‘home’ links in je menu en ‘contact’ rechts. Je verhoogt de herkenbaarheid van links door ze te laten veranderen als je er met de muis overheen gaat. De link wordt dan bijvoorbeeld blauw of de onderstreping verdwijnt.
Leren hoe je goede fondsenwervende teksten schrijft?
Volg onze training Schrijven voor Fondsenwervers. Of download ons gratis sjabloon voor het schrijven van een goede fondsenwervende mailingbrief.
Ontvang deze blogs direct in je mailbox
Lees ook:
Bionic Reading: vette manier om tekst beter leesbaar te maken
Bionic Reading is een nieuwe leesmethode die een trucje van ons brein toepast. Werkt het? En hoe werkt het?
7 tips om je website te verbeteren
De Stanford University en The Poynter Institute hebben onderzoek gedaan naar hoe internetgebruikers websites bekijken. Opvallende uitkomst: tekst trekt het oog eerder dan foto's en afbeeldingen! In tegenstelling tot brochures en advertenties,
Wat is jargon en waarom moet je het niet gebruiken?
Als jij wilt dat donateurs jouw teksten begrijpen (en dat wil je), kun je dus beter geen jargon gebruiken. Onderzoek wijst uit dat zelfs de meest intelligente wetenschappers er niet van houden. Maar hoe voorkom je het?