Gebruiksvriendelijke website? Let op kleur en contrast
Wist je dat een kleine miljoen Nederlanders kleurenblind zijn? Vooral mannen hebben er last van. Reken maar dat ze jouw website ook bezoeken – en dat ze er snel weer verdwijnen als je te weinig contrast in de opmaak van je tekst gebruikt. Of als je kleuren verkeerd toepast. Dat geldt trouwens ook voor alle Nederlanders die wél kleuren zien. Een paar praktische tips over het gebruik van tekst, kleur en contrast om een gebruiksvriendelijke website te maken.
Problemen met webtekst
Kleurenblindheid is de meest voorkomende visuele afwijking in Nederland. Het heeft meer impact op het dagelijkse leven dan je wellicht denkt. Specsavers heeft een onderzoek uitgevoerd onder ruim 12.000 Nederlanders. Daaruit blijkt dat mensen met kleurenblindheid vooral problemen hebben met het combineren van kleding (57%), maar bijvoorbeeld óók met het lezen van websites (19%). Omdat het om een grote groep mensen gaat, is het verstandig er rekening mee te houden.
Kleur voor een gebruiksvriendelijke website
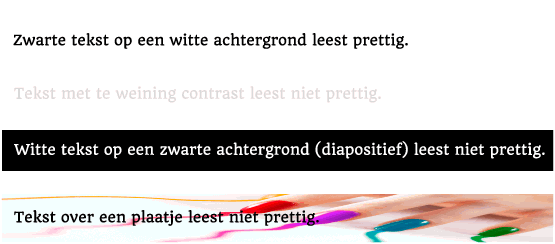
Het best leesbaar is een donkere letter op een lichte achtergrond. Het hoeft niet per se zwart op wit te zijn, maar hoe meer contrast hoe beter. Diapositief (de letter uitgespaard in de kleur erachter) geeft ook veel contrast, maar dat maakt tekst juist heel moeilijk leesbaar. Hetzelfde geldt voor tekst over een plaatje of afbeelding, zowel op papier als op een scherm. Ga maar na: een boek bestaat ook alleen maar uit tekst op witte pagina’s en tijdschriften gebruiken zelden gekleurde kolommen voor tekst. Alles wat afleidt, maakt je tekst lastiger leesbaar. Niet doen dus.

Contrast voor een gebruiksvriendelijke website
Een goed contrast tussen de tekst en de achtergrond is altijd belangrijk om je website prettiger leesbaar te maken, maar het geldt extra voor mensen die kleurenblind zijn. De term ‘kleurenblindheid’ is namelijk niet helemaal correct. De meerderheid ziet wel kleuren, maar minder tinten. Mede daardoor is contrast voor hen belangrijk. Een vel papier dat voor de helft rood is en voor de andere helft zwart, is meestal geen probleem. De meeste kleurenblinde mensen zien het verschil wel. Maar maak met een rode pen aantekeningen in een zwarte tekst en het wordt speurwerk. Daarnaast wordt een te hoog contrast van bijvoorbeeld diepzwart en helwit als onprettig ervaren. Het is vergelijkbaar met hoe mensen met normaal zicht vloekende kleuren ervaren.
Advies van een webdesigner
Een volger van deze blog vertelde ons: “Jaren geleden kreeg ik bij toeval twee reacties van kleurenblinde mannen op een website die ik had ontworpen. De opzet deed zeer aan hun ogen. Gelukkig was de oplossing simpel. Ik heb de helder witte achtergrond veranderd met een heel licht tikje blauw. Zo licht dat het nog gewoon wit lijkt. Ik kreeg gelijk commentaar van beide heren toen het online stond. Zoveel aangenamer om te lezen! Terwijl ik zelf eigenlijk nauwelijks verschil zag. Dat trucje gebruik ik nog altijd.”
“Daarnaast maak ik altijd een screenshot van een nieuwe website die ik vervolgens met een fotoprogramma zwart-wit maak. Niet zozeer voor de grotere contrasten, maar om te zien of de kleinere contrasten een harmonisch en duidelijk leesbaar beeld geven. Als de website in zwart-wit goed is, geeft de opmaak trouwens ook in volle kleur meer de indruk dat er zorg en aandacht aan is besteed. Zo creëer je voor alle webbezoekers een gebruiksvriendelijke website.”

Tips voor een gebruiksvriendelijke website
Ga er niet standaard vanuit dat je webbezoeker alle kleuren en tinten (goed) ziet. Het is een kleine moeite om de volgende aanpassingen door te voeren:
- Vermijd hel wit als achtergrondkleur. Een tintje grijs maakt geen verschil, maar een tintje blauw wel. Voor de techneuten: gebruik niet RGB-code #ffffff, maar bijvoorbeeld wel #f9f9ff.
- Gebruik geen vol zwart voor je lettertype, maar een klein tintje grijzer. Voor de techneuten: niet RGB-code #000000, maar bijvoorbeeld #070707.
- Bekijk de belangrijkste pagina’s, zoals je homepage, eens in zwart-wit. Is alles nog goed leesbaar? Is alles goed te zien en komt je boodschap duidelijk over?
- Is niet alles duidelijk? Gebruik dan icoontjes en tekst om bijvoorbeeld het doel van een bepaalde button toe te lichten.
- Maak je velden in je contactformulier rood als ze niet goed zijn ingevuld? Geef dan ook een toelichting in tekst.
- Toon je grafieken op je website? Gebruik dan niet meer dan 3 kleuren en geef waar mogelijk uitleg in tekst.
- Gebruik geen identieke icoontjes die alleen in kleur van elkaar verschillen.
- Geef links in je tekst niet alleen een andere kleur, maar onderstreep ze ook.
Leren hoe je ook de teksten van je website fondsenwervend maakt?
Volg onze training Schrijven voor Fondsenwervers. Of download ter inspiratie ons gratis sjabloon voor het schrijven van een goede fondsenwervende mailingbrief.
Ontvang deze blogs direct in je mailbox
Lees ook:
Hoe maak je een goede briefing voor een copywriter?
Als je een copywriter inhuurt, verwacht je een goede fondsenwervende tekst. Terecht! Maar zoals de IT-wereld het zo mooi zegt: GIGO. Garbage in, garbage out. Een copywriter kan alleen een goede tekst voor je schrijven als jij hem goede instructies geeft. Die instructies zet je in een briefing.
Schuldgevoel als basismotivator voor fondsenwervende tekst
Het Harrison Fund is een Engelse fondsenwerver die geld inzamelt voor onderzoek naar de ziekte van Duchenne, een dodelijke spierziekte. Het fonds deed enkele jaren geleden een opmerkelijk onderzoek. Uit dit onderzoek blijkt dat we eerder geld geven voor dieren dan voor mensen.
Vragen houden de aandacht van je donateur vast
Vragen stellen in teksten werkt op dezelfde manier. Het is een krachtig middel om je lezer te betrekken en zijn aandacht vast te houden. Bovendien maken vragen je tekst levendig én helpen ze je beter gevonden te worden in Google.