Tips voor online formulieren: verhoog je respons!
Wat het doel van je website ook is, je wilt dat je bezoeker iets doet. Doneren. Kopen. Downloaden. Contact opnemen. Vrijwel altijd doet je bezoeker dat via een online formulier. Maar mensen zijn ongeduldig online. De kleinste onduidelijkheid of irritatie en ze haken af. Weg lead. Weg omzet… Hoe zorg je er nu voor dat je online formulieren uitnodigend werken? En dat niemand vroegtijdig afhaakt? Hieronder vind je 12 tips voor het optimaliseren van al je online formulieren. Daarmee zorg je ervoor dat geen webbezoeker meer afhaakt.
Het gaat bij het optimaliseren van online formulieren om microcopy en andere kleine details. Maar veel details samen vormen een grote drempel. Gebruik daarom zoveel mogelijk van onderstaande tips voor online formulieren. Zelfs als het onbenulligheden lijken.
Tip 1. Plaats de titel voor het veld
Tip 2. Vraag alleen wat je écht moet weten
Tip 3. Vraag niet te weinig
Tip 4. Maak velden optioneel in plaats van verplicht
Tip 5. Denk na over foutmeldingen
Tip 6. Lijn de velden van online formulieren links uit
Tip 7. Let op de call to action button
Tip 8. Gebruik één kolom
Tip 9. Maak groepen van bij elkaar horende velden
Tip 10. Deel je online formulier op in stappen
Tip 11. Voorkom afleiding
Tip 12. Leg uit waarom je bepaalde informatie vraagt
Tip 1. Plaats de titel voor het veld
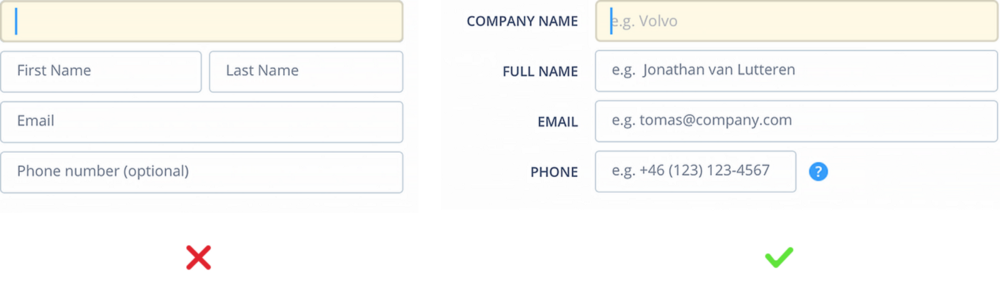
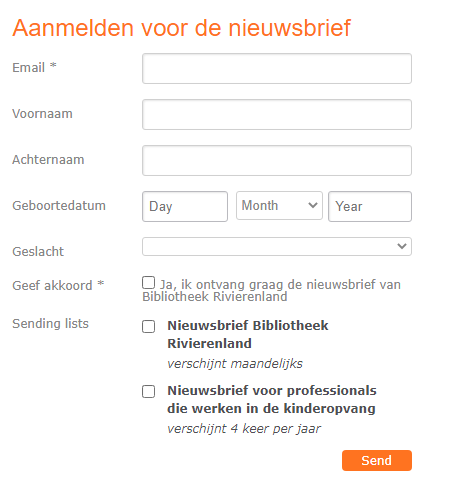
Om ruimte te besparen, kun je de titel van een veld (zoals ‘voornaam’ of ‘e-mailadres’) in het veld zetten. Een voorbeeld daarvan zie je rechtsboven op deze pagina. Bestaat je formulier uit vier velden of meer? Zet de titel dan voor het invulveld. Als je de titel in het veld zet, verdwijnt het namelijk zodra je begint met invullen. Je webbezoeker kan de context daardoor verliezen. Als de titel voor het veld staat, blijft het altijd staan en houdt de gebruiker overzicht. Plaats de titel ook het liefst links van het veld. Als je een formulier speciaal voor de mobiele telefoon ontwerpt of als je te weinig ruimte hebt, kun je de titel boven het veld plaatsen. Overigens kun je in het veld wél altijd een voorbeeld geven van wat de gebruiker moet invullen. Dat geeft extra duidelijkheid.

Tip 2. Vraag alleen wat je écht moet weten
Wat is je telefoonnummer? Je geslacht? Je geboortedatum? Hoe heb je ons gevonden? Hoe meer vragen je stelt, hoe groter de kans is dat je webbezoeker afhaakt. Vraag alleen de meest relevante informatie. Als je een telefoonnummer of het huisadres niet echt nodig hebt, vraag er dan niet om. ‘Less is more’ als het gaat om online formulieren.

Tip 3. Vraag niet te weinig
Het voorgaande betekent niet dat je zo min mogelijk moet vragen. Het gaat erom dat je vraagt wat relevant is. Want de vragen die je stelt, zeggen iets over wat de webbezoeker verwacht te krijgen. Klinkt ingewikkeld? Valt mee. Stel, je wilt een offerte voor een laptop op maat. Als je dan alleen je naam en e-mailadres hoeft in te vullen, weet je als webbezoeker al wat je krijgt: een standaard prijslijst. Maar moet je vragen beantwoorden als ‘hoeveel geheugen wil je’ en ‘wat is de gewenste schermgrootte’ dan weet je als webbezoeker: ik krijg straks een offerte in mijn mailbox die speciaal voor mij op maat is gemaakt. Door de vragen die je stelt, creëer je dus een verwachtingspatroon bij de gebruiker.
Tip 4. Maak velden optioneel in plaats van verplicht
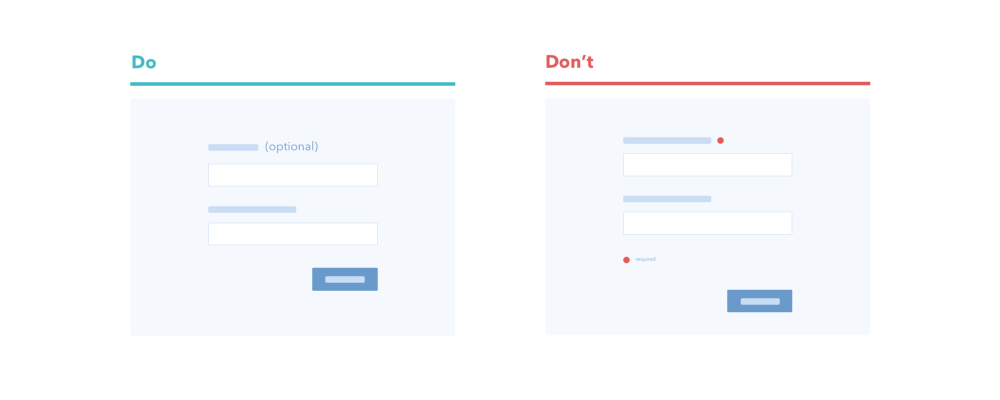
De Nielsen Norman Group is specialist in gebruikservaringen van websites. Dit bureau heeft het gebruik van online formulieren onderzocht. Ze ontdekten dat het beter werkt om aan te geven welke velden optioneel zijn dan welke velden verplicht zijn. Door te benadrukken wat verplicht is, kun je webbezoekers irriteren. Niemand houdt van verplichtingen.

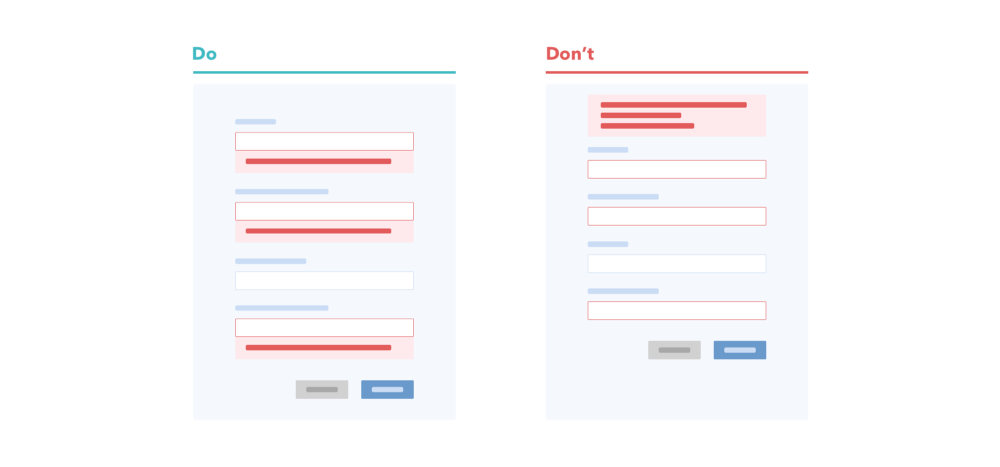
Tip 5. Denk na over foutmeldingen
Als iemand iets verkeerd invult, volgt een foutmelding. Geef de gebruiker daarin nooit de schuld! Dus niet je hebt iets fout gedaan, maar er is iets fout gegaan of nog liever: wij hebben iets fout gedaan (als dat van toepassing is). Probeer ook altijd de oorzaak van het probleem uit te leggen. Dus: er is iets fout gegaan, waarschijnlijk ligt onze server eruit. En héél belangrijk: doe dat direct na het invullen van een veld. Niet pas als de gebruiker op de verzendknop drukt. En voorkom dan ook dat de gebruiker alle velden weer opnieuw moet invullen. Extra werk vergroot de kans op irritatie – en dus op afhaken. De beste manier om de gebruiker te vertellen dat er iets is fout gegaan, is door het veld te markeren en bij dat veld direct aan te geven wat er fout is gegaan.

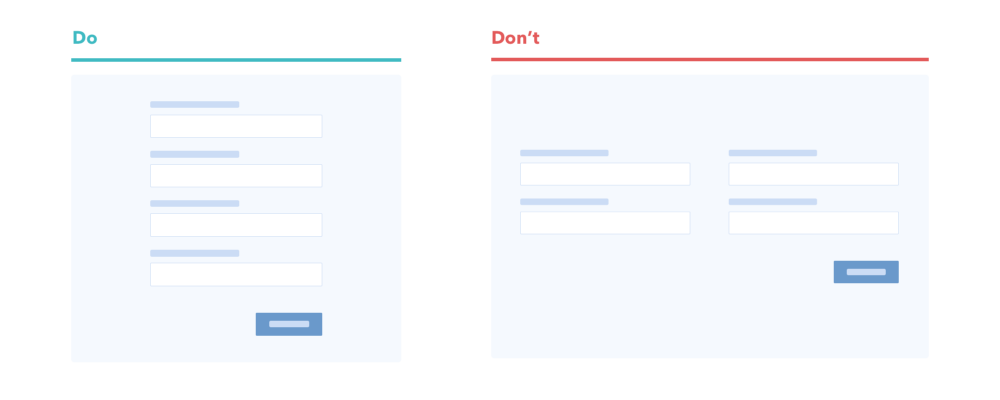
Tip 6. Lijn de velden van online formulieren links uit
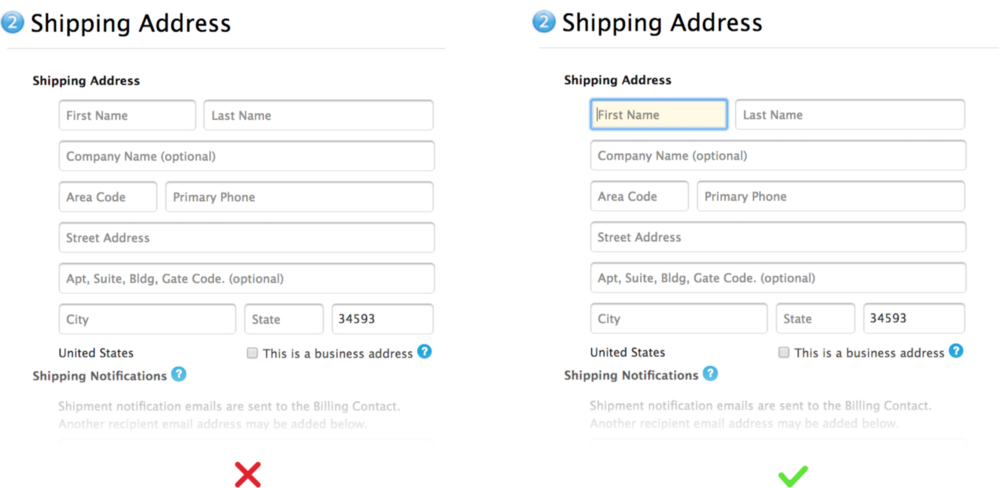
De invulvelden links uitlijnen werkt beter dan de velden centreren. Als alle velden links zijn uitgelijnd, is dat voor het oog logischer en rustiger. Het nodigt eerder uit tot invullen, want de gebruiker hoeft niet van links naar rechts over het scherm te springen.

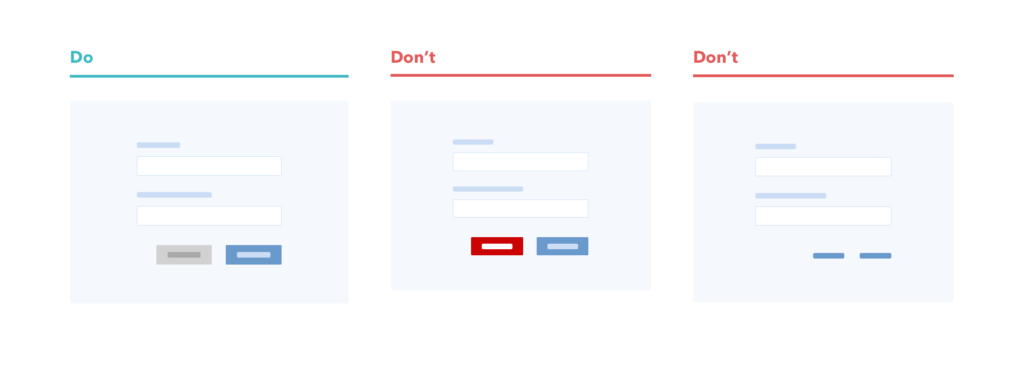
Tip 7. Let op de call to action button
Laat webbezoekers nooit uitzoeken welke knop ze moeten gebruiken om een actie uit te voeren. Maak dus direct duidelijk of een button bijvoorbeeld dient om een formulier in te dienen of om de velden leeg te maken. Je kunt dit doen door verschillende kleuren voor de buttons te gebruiken. Geef de belangrijkste button een andere kleur dan minder belangrijke buttons. En kies het liefst voor contrasterende kleuren. Niet rood en oranje, maar rood en grijs (waarbij grijs de minder belangrijke knop is). Geef de call to action buttons ook korte en duidelijke namen. Het belangrijkste doel van je buttons is de aandacht van gebruikers te trekken. Als de tekst op de button kort en duidelijk is, kost het minder tijd om te lezen en maak je het de gebruiker dus makkelijker.

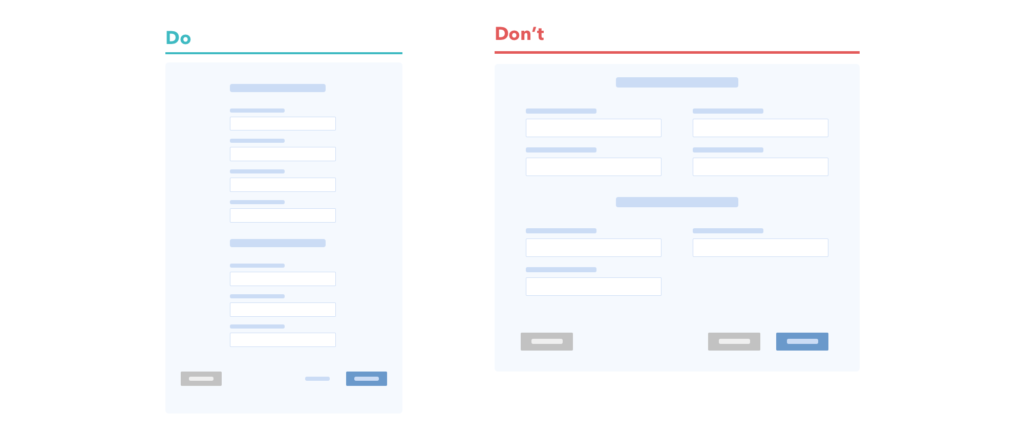
Tip 8. Gebruik één kolom
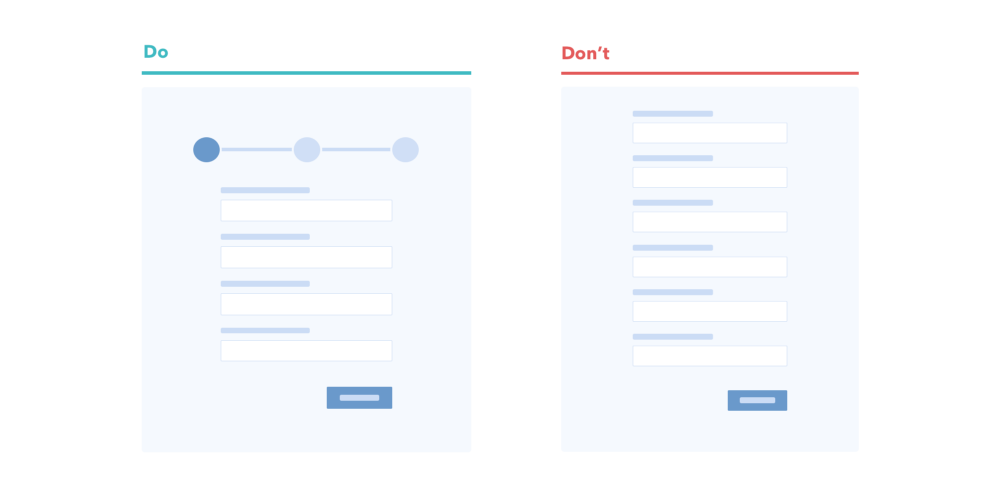
Door een formulier op te maken in één kolom, laat je de ogen van de gebruiker in een natuurlijke richting bewegen: van boven naar beneden in één rechte lijn. Heeft je formulier meerdere kolommen, dan moeten de ogen van je gebruiker zigzaggen. Dat verhoogt de tijd om het formulier in te vullen. Het maakt het voor het oog moeilijker. Bovendien stelt de webbezoeker zich dan onnodig vragen als ‘Welk veld moet ik eerst invullen?’ en ‘ Zijn de vragen in de linker kolom belangrijker dan de vragen in de rechter kolom?’

Tip 9. Maak groepen van bij elkaar horende velden
Bevat je formulier veel velden? Probeer ze dan in logische groepen in te delen. De gebruiker krijgt daardoor het gevoel dat hij de vragen geleidelijk beantwoordt. Hij ziet daarvan ook de logica en het nut in. Vergelijk het met de opmaak van teksten. Je maakt alinea’s om de tekst overzichtelijk te maken. Als je één lange lap tekst zou maken, zou je lezer afhaken. De tekst lijkt dan te ingewikkeld, waardoor de lezer er minder snel aan begint.
Tip 10. Deel je online formulier op in stappen
Deze tip sluit aan op de vorige. Als je formulier uit veel velden bestaat, is het verstandig het formulier in stappen op te delen. Visualiseer dan wel in welke stap de gebruiker zich bevindt én welke stappen nog volgen. Activeer de ‘volgende stap’ button pas als de gebruiker alle velden heeft ingevuld. Als de ‘volgende stap’ button bij activatie een andere kleur krijgt, werkt dat ook meteen als visueel anker voor de ogen. De focus van de gebruiker springt precies op het juiste moment naar de knop om verder te gaan.

Tip 11. Voorkom afleiding
Je moet de gebruiker scherp houden. Bied dus zo min mogelijk afleiding op een pagina met een formulier. Je kunt zelfs overwegen het standaard navigatiemenu weg te halen. Plaats in ieder geval geen advertenties of andere zaken waardoor de gebruiker kan denken ‘even kijken’ en je online formulier verlaat. Het is ook handig het eerste invulveld alvast actief te maken. Dan ziet de gebruiker meteen waar hij moet beginnen.

Tip 12. Leg uit waarom je bepaalde informatie vraagt
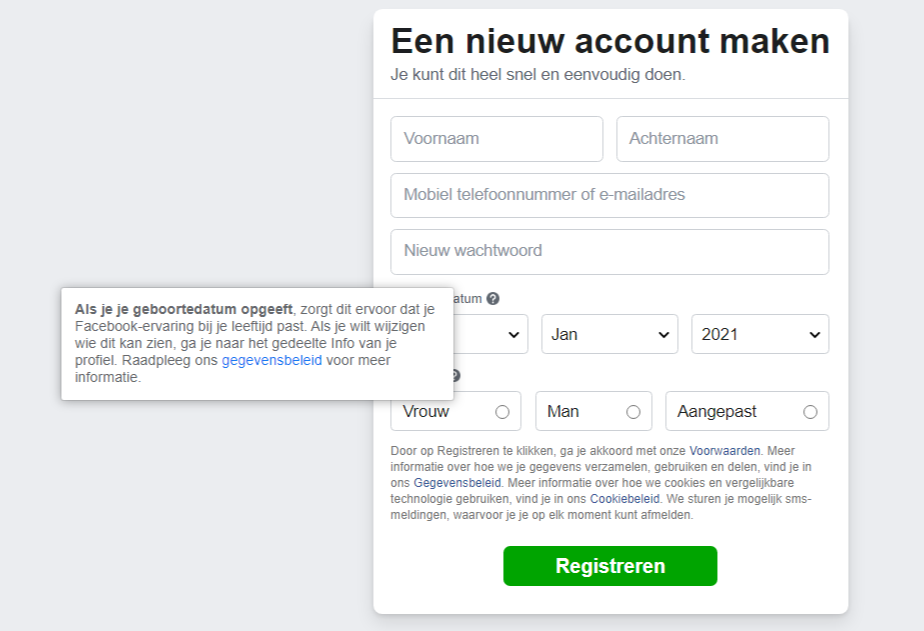
In deze tijd van cybercrime en privacy issues moet je er rekening mee houden dat gegevens opvragen gevoelig kan liggen bij de gebruiker. Licht daarom toe waarom je gegevens nodig hebt. Facebook vraagt bijvoorbeeld je geboortedatum, maar legt ook uit waarom.

Meer schrijf- en webtips?
Meld je aan voor de training ‘psychologisch beïnvloeden met tekst’. Speciaal voor fondsenwervers is er de training ‘schrijven voor fondsenwervers’. In beide trainingen gaan we in op hoe mensen kijken en lezen. En hoe je ze triggert om eerder te reageren. Een schrijftraining op maat voor jouw bedrijf kan natuurlijk ook!
Ontvang deze blogs direct in je mailbox (om de week)
Lees ook:
Hoe wordt een website gelezen?
Uit onderzoek met oogcamera’s blijkt dat mensen een website eerst snel in een F-vorm bekijken vóór ze besluiten alle tekst te lezen. Webbezoekers beginnen dus linksboven. Daarna bekijken ze in de volgende alinea’s alleen kopregels en e
Emoji in de e-mail onderwerpregel: wel of niet doen?
Kun je emoji’s in de onderwerpregel van zakelijke e-mailings gebruiken? En zo ja, hoe dan? Je leest het in dit artikel.
7 tips om je website te verbeteren
De Stanford University en The Poynter Institute hebben onderzoek gedaan naar hoe internetgebruikers websites bekijken. Opvallende uitkomst: tekst trekt het oog eerder dan foto's en afbeeldingen! In tegenstelling tot brochures en advertenties,
Dit artikel delen?
Plaats een link op je website met deze code:
<a href=”https://schrijvenvoorfondsenwervers.nl/tips-online-formulieren”>Tips voor online formulieren: verhoog je respons!</a>
Of klik op de social share buttons hieronder.
Je vergroot ons netwerk ermee. Dank je wel!